Search
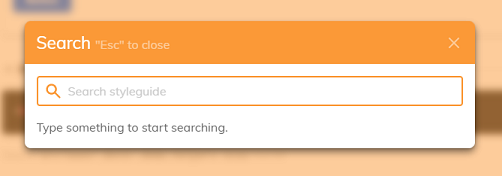
To quickly find information throughout the style guide, Search functionality can be accessed by pressing the / or dismissed with Esc.
It will look for any occurrences of the search term within section descriptions and returns a list of matching results.

📝 Note: Currently uses a very basic implementation and is still a work-in-progress.
Clipboard
Certain content in the style guide can be copied to the clipboard.
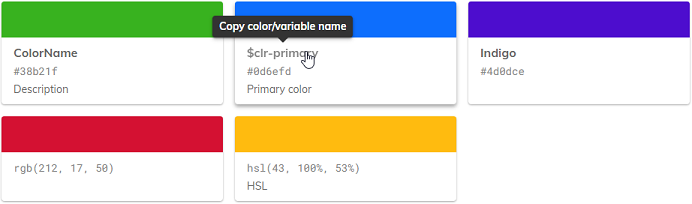
Color
Different parts of the Colors block can be copied to the clipboard with a single click.

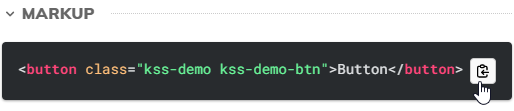
Markup
The entire contents of the Markup block can be copied by hovering the mouse pointer over the block and then clicking on the Copy button that appears.

Toolbar
The Toolbar appears on sections that contains an example and is used to access many useful features related to the display of examples and markup.
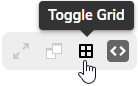
8-point Grid
The Toggle Grid feature is located in the toolbar for toggling an 8px grid
display in the Example block.
It is mainly used when designing based on
8-point Grid for affirming dimensions
and spacing.

Toggle it in the toolbar to see how the example below measures up!
ScrollSpy
When the style guide starts to pile up on sections of content, it will gradually end up with long section listings — more than what the available screen estate of the navigation can accommodate.
The style guide uses a custom written ScrollSpy that will strive to keep the currently viewed section marked and always in view on the navigation.